100 ficheiros alterados com 193 adições e 158 exclusões
+ 25
- 27
docs/dev_guide/custom_field/create_instance.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 38
- 38
docs/dev_guide/custom_field/custom_formatter.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 18
- 19
docs/dev_guide/custom_web_services.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 5
docs/extensions/module_rating.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 7
- 14
docs/user_guide.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 11
- 0
docs/user_guide/admin.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 9
- 9
docs/user_guide/file_management.rst → docs/user_guide/admin/file_management.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/user_guide/file_management.user_quotas.1.png → docs/user_guide/admin/file_management/file_management.user_quotas.1.png

+ 0
- 0
docs/user_guide/file_management.user_quotas.2.png → docs/user_guide/admin/file_management/file_management.user_quotas.2.png

+ 0
- 0
docs/user_guide/file_management.user_quotas.3.png → docs/user_guide/admin/file_management/file_management.user_quotas.3.png

+ 0
- 0
docs/user_guide/file_upload_permission.png → docs/user_guide/admin/file_management/file_upload_permission.png

+ 10
- 0
docs/user_guide/admin/jobs.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/user_guide/install_tripal/automating_job_execution.cron.png → docs/user_guide/admin/jobs/automating_job_execution.cron.png

+ 1
- 3
docs/user_guide/install_tripal/automating_job_execution.rst → docs/user_guide/admin/jobs/automating_job_execution.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 3
docs/user_guide/job_management.rst → docs/user_guide/admin/jobs/tripal_daemon.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 11
- 0
docs/user_guide/admin/upgrade_tripal.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 0
docs/user_guide/admin/upgrade_tripal/updating.rst
|
||
|
||
|
||
+ 10
- 10
docs/user_guide/install_tripal/upgrade_from_tripal2.rst → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/user_guide/install_tripal/upgrade_from_tripal2.step1-10.png → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2/upgrade_from_tripal2.step1-10.png

+ 0
- 0
docs/user_guide/install_tripal/upgrade_from_tripal2.step1-2.png → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2/upgrade_from_tripal2.step1-2.png

+ 0
- 0
docs/user_guide/install_tripal/upgrade_from_tripal2.step2-1.png → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2/upgrade_from_tripal2.step2-1.png

+ 0
- 0
docs/user_guide/install_tripal/upgrade_from_tripal2.step2-2.png → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2/upgrade_from_tripal2.step2-2.png

+ 0
- 0
docs/user_guide/install_tripal/upgrade_from_tripal2.step3-1.png → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2/upgrade_from_tripal2.step3-1.png

+ 0
- 0
docs/user_guide/install_tripal/upgrade_from_tripal2.step4-1.png → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2/upgrade_from_tripal2.step4-1.png

+ 0
- 0
docs/user_guide/install_tripal/upgrade_from_tripal2.troub-1-1.png → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2/upgrade_from_tripal2.troub-1-1.png

+ 0
- 0
docs/user_guide/install_tripal/upgrade_from_tripal2.troub-1-2.png → docs/user_guide/admin/upgrade_tripal/upgrade_from_tripal2/upgrade_from_tripal2.troub-1-2.png

+ 14
- 0
docs/user_guide/building.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 16
- 16
docs/user_guide/bulk_loader.rst → docs/user_guide/building/bulk_loader.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/user_guide/bulk_loader.1.png → docs/user_guide/building/bulk_loader/bulk_loader.1.png

+ 0
- 0
docs/user_guide/bulk_loader.10.png → docs/user_guide/building/bulk_loader/bulk_loader.10.png

+ 0
- 0
docs/user_guide/bulk_loader.11.png → docs/user_guide/building/bulk_loader/bulk_loader.11.png

+ 0
- 0
docs/user_guide/bulk_loader.12.png → docs/user_guide/building/bulk_loader/bulk_loader.12.png

+ 0
- 0
docs/user_guide/bulk_loader.13.png → docs/user_guide/building/bulk_loader/bulk_loader.13.png

+ 0
- 0
docs/user_guide/bulk_loader.2.png → docs/user_guide/building/bulk_loader/bulk_loader.2.png

+ 0
- 0
docs/user_guide/bulk_loader.3.png → docs/user_guide/building/bulk_loader/bulk_loader.3.png

+ 0
- 0
docs/user_guide/bulk_loader.4.png → docs/user_guide/building/bulk_loader/bulk_loader.4.png

+ 0
- 0
docs/user_guide/bulk_loader.5.png → docs/user_guide/building/bulk_loader/bulk_loader.5.png

+ 0
- 0
docs/user_guide/bulk_loader.6.png → docs/user_guide/building/bulk_loader/bulk_loader.6.png

+ 0
- 0
docs/user_guide/bulk_loader.7.png → docs/user_guide/building/bulk_loader/bulk_loader.7.png

+ 0
- 0
docs/user_guide/bulk_loader.8.png → docs/user_guide/building/bulk_loader/bulk_loader.8.png

+ 0
- 0
docs/user_guide/bulk_loader.9.png → docs/user_guide/building/bulk_loader/bulk_loader.9.png

+ 0
- 0
docs/user_guide/content_types.rst → docs/user_guide/building/content_types.rst
+ 0
- 0
docs/user_guide/content_types/cleaning_orphans.1.png → docs/user_guide/building/content_types/cleaning_orphans.1.png

+ 0
- 0
docs/user_guide/content_types/cleaning_orphans.2.png → docs/user_guide/building/content_types/cleaning_orphans.2.png

+ 0
- 0
docs/user_guide/content_types/cleaning_orphans.3.png → docs/user_guide/building/content_types/cleaning_orphans.3.png

+ 0
- 0
docs/user_guide/content_types/cleaning_orphans.rst → docs/user_guide/building/content_types/cleaning_orphans.rst
+ 0
- 0
docs/user_guide/content_types/configuring_page_display.1.png → docs/user_guide/building/content_types/configuring_page_display.1.png

+ 0
- 0
docs/user_guide/content_types/configuring_page_display.2.png → docs/user_guide/building/content_types/configuring_page_display.2.png

+ 0
- 0
docs/user_guide/content_types/configuring_page_display.3.rearrange.png → docs/user_guide/building/content_types/configuring_page_display.3.rearrange.png

+ 0
- 0
docs/user_guide/content_types/configuring_page_display.4.png → docs/user_guide/building/content_types/configuring_page_display.4.png

+ 0
- 0
docs/user_guide/content_types/configuring_page_display.rst → docs/user_guide/building/content_types/configuring_page_display.rst
+ 0
- 0
docs/user_guide/content_types/creating_content.create1.png → docs/user_guide/building/content_types/creating_content.create1.png

+ 0
- 0
docs/user_guide/content_types/creating_content.create2.png → docs/user_guide/building/content_types/creating_content.create2.png

+ 0
- 0
docs/user_guide/content_types/creating_content.create3.png → docs/user_guide/building/content_types/creating_content.create3.png

+ 0
- 0
docs/user_guide/content_types/creating_content.create4.png → docs/user_guide/building/content_types/creating_content.create4.png

+ 0
- 0
docs/user_guide/content_types/creating_content.create5.png → docs/user_guide/building/content_types/creating_content.create5.png

+ 0
- 0
docs/user_guide/content_types/creating_content.create6.png → docs/user_guide/building/content_types/creating_content.create6.png

+ 0
- 0
docs/user_guide/content_types/creating_content.create7.png → docs/user_guide/building/content_types/creating_content.create7.png

+ 0
- 0
docs/user_guide/content_types/creating_content.rst → docs/user_guide/building/content_types/creating_content.rst
+ 0
- 0
docs/user_guide/content_types/field_loading.empty_ajax.png → docs/user_guide/building/content_types/field_loading.empty_ajax.png

+ 0
- 0
docs/user_guide/content_types/field_loading.rst → docs/user_guide/building/content_types/field_loading.rst
+ 0
- 0
docs/user_guide/content_types/field_permissions.1.cross_ref_GA.png → docs/user_guide/building/content_types/field_permissions.1.cross_ref_GA.png

+ 0
- 0
docs/user_guide/content_types/field_permissions.2.crossref_permissions.png → docs/user_guide/building/content_types/field_permissions.2.crossref_permissions.png

+ 0
- 0
docs/user_guide/content_types/field_permissions.rst → docs/user_guide/building/content_types/field_permissions.rst
+ 0
- 0
docs/user_guide/content_types/setting_page_urls.1.png → docs/user_guide/building/content_types/setting_page_urls.1.png

+ 0
- 0
docs/user_guide/content_types/setting_page_urls.2.png → docs/user_guide/building/content_types/setting_page_urls.2.png

+ 0
- 0
docs/user_guide/content_types/setting_page_urls.rst → docs/user_guide/building/content_types/setting_page_urls.rst
+ 5
- 5
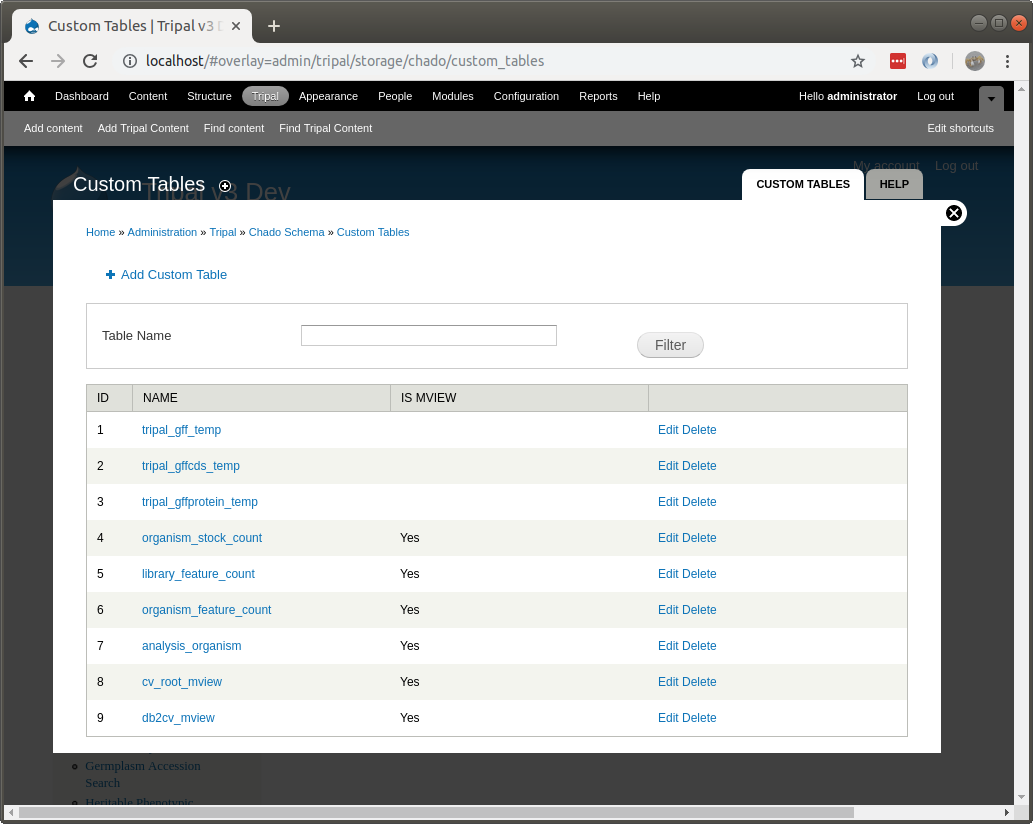
docs/user_guide/custom_tables.rst → docs/user_guide/building/custom_tables.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/user_guide/custom_tables.1.png → docs/user_guide/building/custom_tables/custom_tables.1.png

+ 0
- 0
docs/user_guide/custom_tables.2.png → docs/user_guide/building/custom_tables/custom_tables.2.png

+ 2
- 2
docs/user_guide/mviews.rst → docs/user_guide/building/mviews.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/user_guide/mviews.1.png → docs/user_guide/building/mviews/mviews.1.png

+ 0
- 0
docs/user_guide/searching.rst → docs/user_guide/building/searching.rst
+ 0
- 0
docs/user_guide/searching/default_pages.1.png → docs/user_guide/building/searching/default_pages.1.png

+ 0
- 0
docs/user_guide/searching/default_pages.rst → docs/user_guide/building/searching/default_pages.rst
+ 0
- 0
docs/user_guide/searching/elasticsearch_module.rst → docs/user_guide/building/searching/elasticsearch_module.rst
+ 0
- 0
docs/user_guide/searching/search_api.1.modules.png → docs/user_guide/building/searching/search_api.1.modules.png

+ 0
- 0
docs/user_guide/searching/search_api.10.png → docs/user_guide/building/searching/search_api.10.png

+ 0
- 0
docs/user_guide/searching/search_api.11.png → docs/user_guide/building/searching/search_api.11.png

+ 0
- 0
docs/user_guide/searching/search_api.12.png → docs/user_guide/building/searching/search_api.12.png

+ 0
- 0
docs/user_guide/searching/search_api.13.png → docs/user_guide/building/searching/search_api.13.png

+ 0
- 0
docs/user_guide/searching/search_api.14.add_fields.png → docs/user_guide/building/searching/search_api.14.add_fields.png

+ 0
- 0
docs/user_guide/searching/search_api.15.configure_title.png → docs/user_guide/building/searching/search_api.15.configure_title.png

+ 0
- 0
docs/user_guide/searching/search_api.16.png → docs/user_guide/building/searching/search_api.16.png

+ 0
- 0
docs/user_guide/searching/search_api.17.png → docs/user_guide/building/searching/search_api.17.png

+ 0
- 0
docs/user_guide/searching/search_api.18.png → docs/user_guide/building/searching/search_api.18.png

+ 0
- 0
docs/user_guide/searching/search_api.19.view.png → docs/user_guide/building/searching/search_api.19.view.png

+ 0
- 0
docs/user_guide/searching/search_api.2.png → docs/user_guide/building/searching/search_api.2.png

+ 0
- 0
docs/user_guide/searching/search_api.20.png → docs/user_guide/building/searching/search_api.20.png

+ 0
- 0
docs/user_guide/searching/search_api.21.click_search.png → docs/user_guide/building/searching/search_api.21.click_search.png

+ 0
- 0
docs/user_guide/searching/search_api.22.done.png → docs/user_guide/building/searching/search_api.22.done.png

+ 0
- 0
docs/user_guide/searching/search_api.3.png → docs/user_guide/building/searching/search_api.3.png

+ 0
- 0
docs/user_guide/searching/search_api.4.config3_server.png → docs/user_guide/building/searching/search_api.4.config3_server.png

+ 0
- 0
docs/user_guide/searching/search_api.5.png → docs/user_guide/building/searching/search_api.5.png

+ 0
- 0
docs/user_guide/searching/search_api.6.png → docs/user_guide/building/searching/search_api.6.png

+ 0
- 0
docs/user_guide/searching/search_api.7.png → docs/user_guide/building/searching/search_api.7.png

+ 0
- 0
docs/user_guide/searching/search_api.8.png → docs/user_guide/building/searching/search_api.8.png

+ 0
- 0
docs/user_guide/searching/search_api.9.png → docs/user_guide/building/searching/search_api.9.png

+ 0
- 0
docs/user_guide/searching/search_api.rst → docs/user_guide/building/searching/search_api.rst
+ 7
- 7
docs/user_guide/web_services.rst → docs/user_guide/building/web_services.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||